How To Add Css Script To Wordpress For Animation While Loading
Take you seen those beautiful CSS Animations on pop sites? Animated effects like sliding content, fade in feature boxes, bouncing images, etc. In this article, we will show you how to easily add CSS animations in WordPress without writing any code.

When and Why Yous Should Use CSS Animations?
CSS animations allow you to catch user's attention on different parts of the page.
You can use them to animate production features or a telephone call to action push button.
Many websites utilize CSS animations as users scroll downwards a page. This adds a storytelling element to the page with items progressing as users curl down.
CSS animations are also faster than flash or videos. They load quickly and are supported past most mod spider web browsers.
You lot can add CSS animations manually to your WordPress theme or child theme's stylesheet. However, most beginners don't want to edit their theme files or spend time on learning CSS.
Having said that, let's run across how yous tin can easily add together CSS animations to your WordPress site.
Setting upward CSS Breathing! Plugin
We will be using a plugin for this tutorial. It allows you to create CSS animations using a WYSIWYG editor.
First thing you need to do is install and actuate the Breathing it! plugin. The plugin works out of the box and there are no settings for y'all to configure.
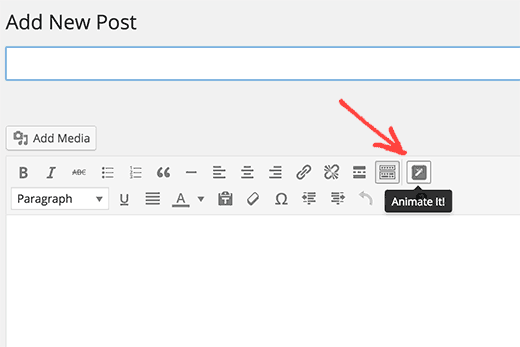
Merely create a new post, and y'all will notice a new button in your WordPress visual editor labeled 'Animate it!'.

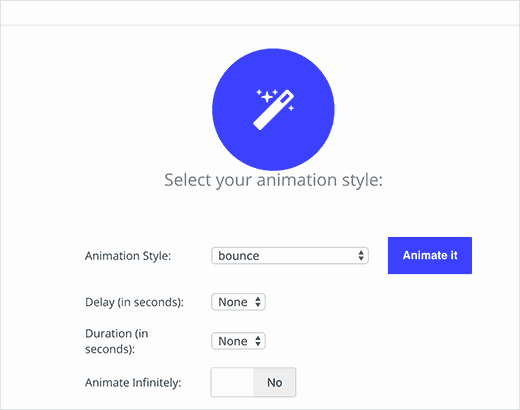
Clicking on the button will bring up a popup where you can pattern your CSS animation. The plugin supports many CSS animations for you to choose from.

First you need to select an animation style. After that you lot need to choose the blitheness delay and duration time. Finally, you lot need to select when you want the animation to appear.
The plugin offers three choices. You tin can run the animation on click, hover, or scroll offset.

Once you are satisfied with the settings, you can click on the Animate it push button to see a preview of the animation.
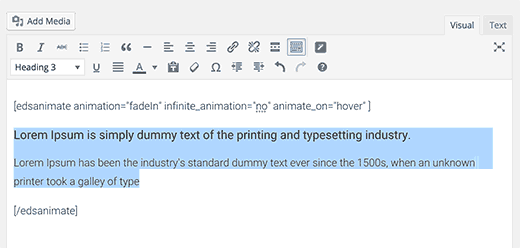
Next, click on the insert button to add the animation into your WordPress postal service or page. You volition notice that the plugin will add a shortcode with some dummy content inside it into postal service editor.

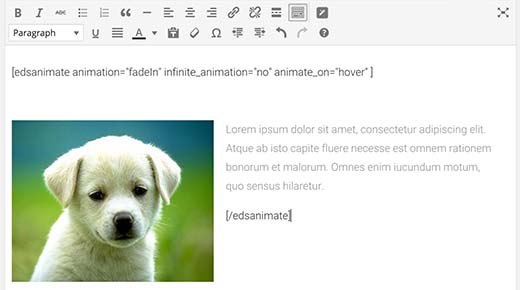
You need to delete the dummy content within the shortcode, and replace it with your ain content, images, or anything else you want to breathing.

Now that you're down, click to relieve or publish the post and so click on the preview button. You lot volition see your content beautifully animated.
We hope this commodity helped you lot learn how to easily add together CSS animations in WordPress. You may besides want to run across our comparing of the 5 best drag and drop WordPress folio builders.
If you liked this commodity, then delight subscribe to our YouTube Channel for WordPress video tutorials. You tin can also find u.s.a. on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, and so we may earn a commission. See how WPBeginner is funded, why information technology matters, and how you tin can support us.
Reader Interactions
Source: https://www.wpbeginner.com/plugins/how-to-easily-add-css-animations-in-wordpress/
Posted by: rogersocke2001.blogspot.com

0 Response to "How To Add Css Script To Wordpress For Animation While Loading"
Post a Comment